CSS Padding
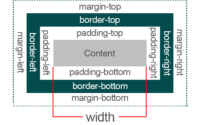
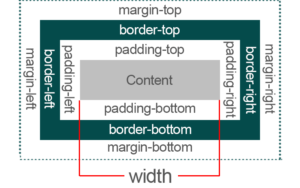
The CSS padding properties are used to generate space around content.
The padding clears an area around the content (inside the border) of an element.
With CSS, you have full control over the padding. There are CSS properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding – Individual Sides
CSS has properties for specifying the padding for each side of an element:
padding-toppadding-rightpadding-bottompadding-left
All the padding properties can have the following values:
- length – specifies a padding in px, pt, cm, etc.
- % – specifies a padding in % of the width of the containing element
- inherit – specifies that the padding should be inherited from the parent element
The following example sets different padding for all four sides of a <p> element:
Example
p {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Padding – Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
padding-toppadding-rightpadding-bottompadding-left
Example
p {
padding: 50px 30px 50px 80px;
}
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
If the padding property has one value:
- padding: 25px;
- all four paddings are 25px
Example
div.ex1 {
padding: 25px 50px 75px 100px;
}
div.ex2 {
padding: 25px 50px 75px;
}
div.ex3 {
padding: 25px 50px;
}
div.ex4 {
padding: 25px;
}